このブログにもコメント機能を付けてみました。
このブログは静的ページを生成しているので、コメント機能などは別途コメントデータを保存するサービスとの連携が必要です。
GitHubなどのissue機能を使う Vssue も試してみましたが、結局 Disqus を利用しました。
# Vssueを使わなかった理由
このブログで使っているVuePressのテーマ vuepress-theme-meteorlxy は、Vssue によるコメント機能を簡単に追加できるようになっています。
Vssueは、GitHubやGitLabなどのIssue機能を使ってコメント機能を実装するのですが、以下の理由で今回見送りました。
- GitHub組織リポジトリでうまく機能しなかった
個人リポジトリではうまく動作したのですが、組織リポジトリではうまく動作しませんでした。
(組織リポジトリでも大丈夫と書いてあったので、自分のやり方がおかしかったのだと思います) - GitHubアカウントでログインしないとコメントできない
GitHubのIssue機能を使うので当然なのですが、GitLabを使う場合にはコメントを表示するにもログインする必要がある。
# Disqusの設定
# Disqusアカウント作成
Disqus こちらの「GET STARTED」からサインインでアカウントを作成します。
# セットアップ
ログイン状態でDisqusのトップページに行くと以下のような画面になるので、再度「GET STARTED」

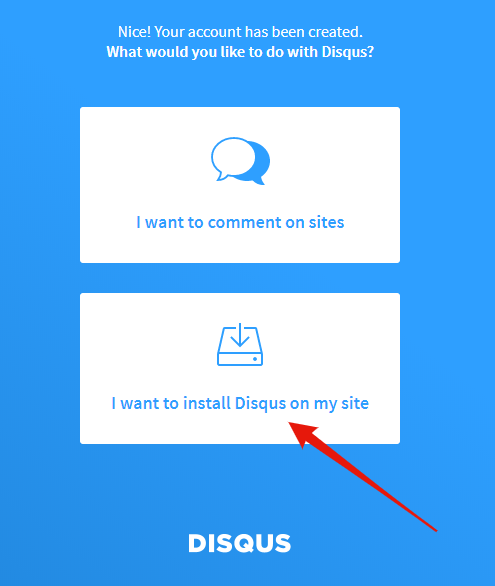
次に「I want to install Disqus on my site」

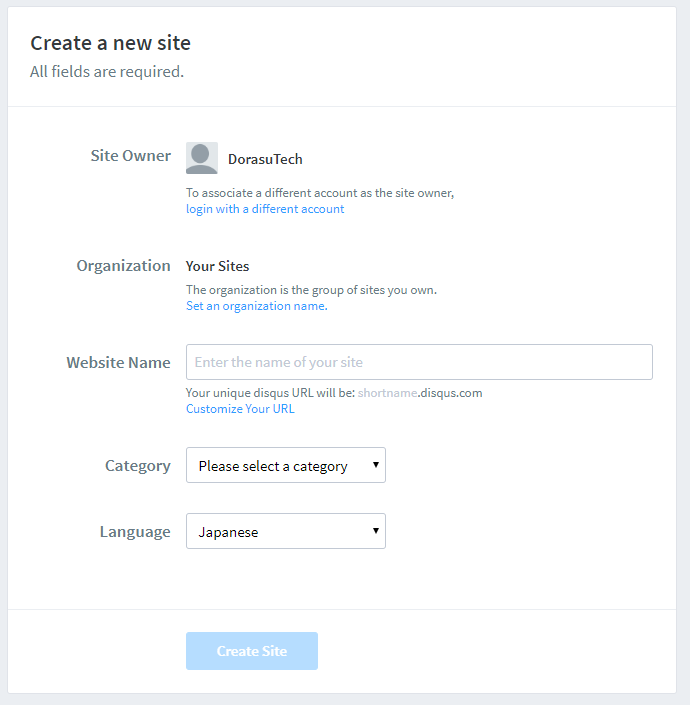
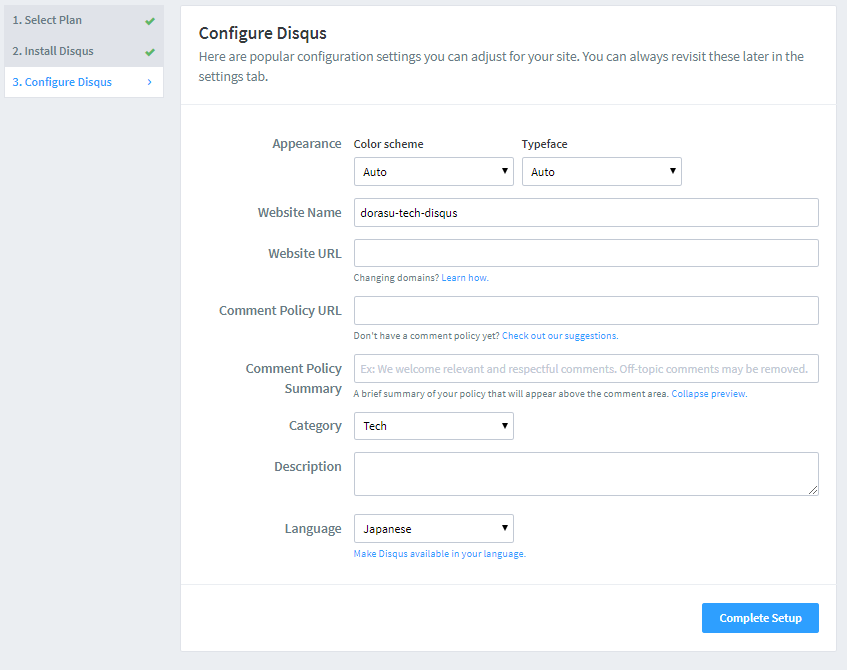
サイトの情報を入力します。

- Website Name: これがDisqusにアクセスするためのコードになります
- Category: Techにしました
- Language: Japanese
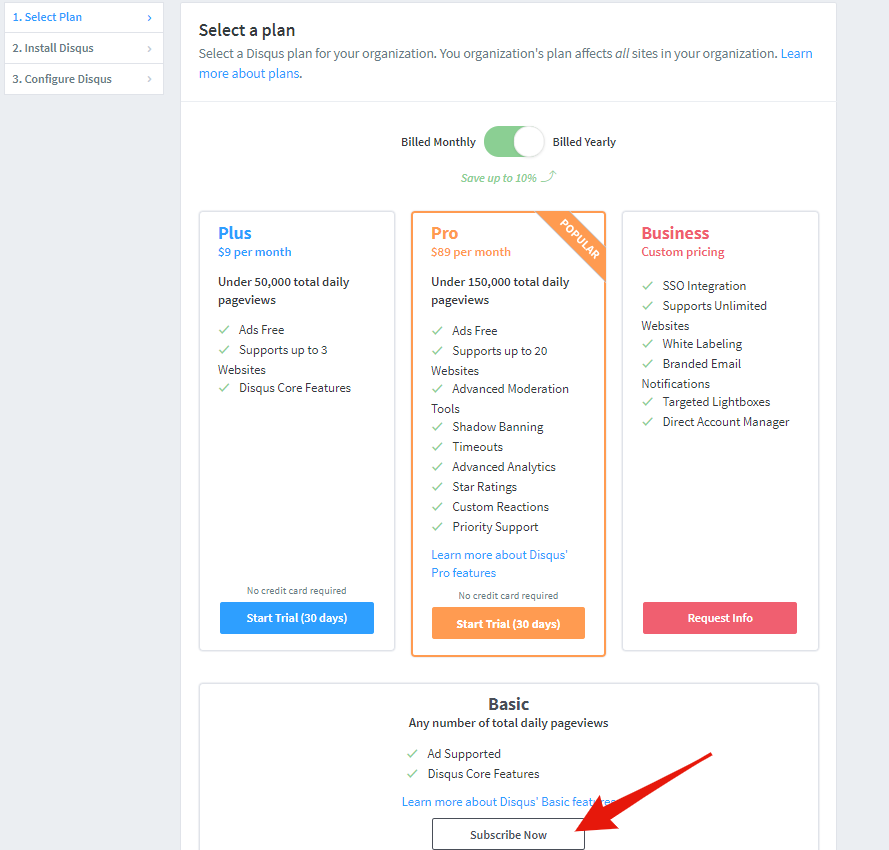
無料で使える「Basic」を選択

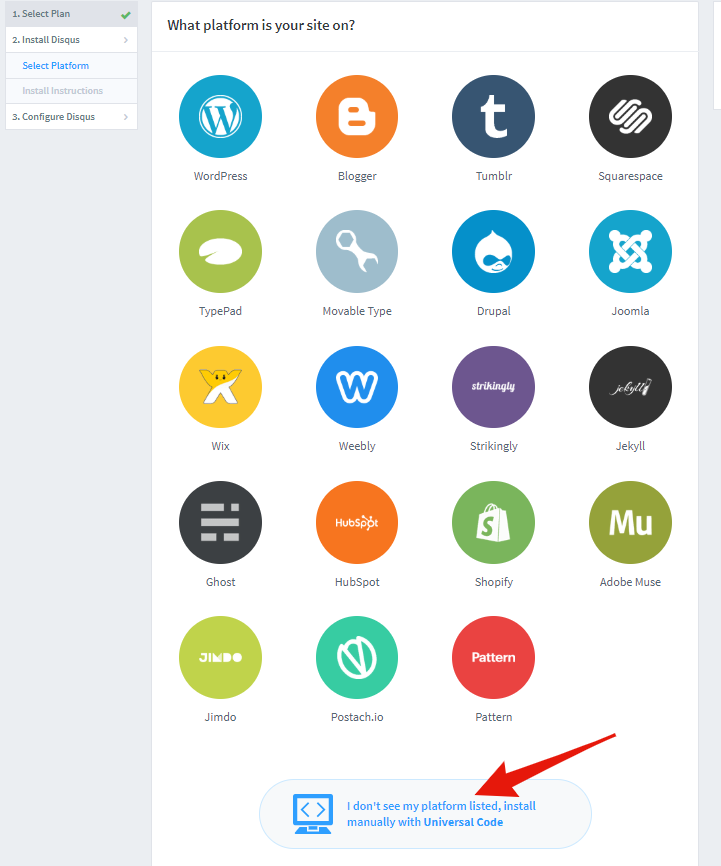
VuePressはないので、下の方の「Universal Code」を選択

コードが表示されます
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://{Your Website name}.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
※15行目の{Your Website name}の部分が、さっき入力した情報と同じか確認します。
Website URLに、コメント機能を入れるサイトのURLを入れて終了です。

# VuePress側の設定
# コメント機能コンポーネント作成
.vuepress/theme/componentsに、ファイルを作成します。
PostDisqus.vueという名前にしました。
<template>
<div id="disqus_thread"></div>
</template>
<script>
export default {
name: 'PostDisqus',
mounted() {
var disqus_config = function () {
this.page.url = window.location.origin;
this.page.identifier = window.location.pathname;
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://{Your Website name}.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
}
}
</script>
以下の行を自分のDisqusのWebsiteNameに変更します。
s.src = 'https://{Your Website name}.disqus.com/embed.js';
# コンポーネントを埋め込む
各記事を表示するコードは、.vuepress/theme/layouts/Post.vueにかかれているので、ここに作ったコンポーネントを埋め込みます。
<template>
<div class="post">
<PostMeta v-if="meta" />
<article class="main-div">
<Content
:key="$page.path"
class="post-content content"
/>
</article>
<section class="main-div">
<PostDisqus/>
</section>
<PostMeta v-if="meta" />
記事Contentと、次の記事などPostMetaの間に、作成したPostDisqusを追加しました。
また、記事Contentと同じような見た目にするために、<section class="main-div">で囲みました。
PostDisqusを使えるようにするために、Post.vueに以下のように2行ほど加えます。
<script>
import PostMeta from '../components/PostMeta.vue'
+ import PostDisqus from '../components/PostDisqus.vue'
export default {
name: 'Post',
components: {
PostMeta,
+ PostDisqus,
},
これで、yarn devして確認するとコメント機能が追加されているのが確認できます。
# Disqusの調整
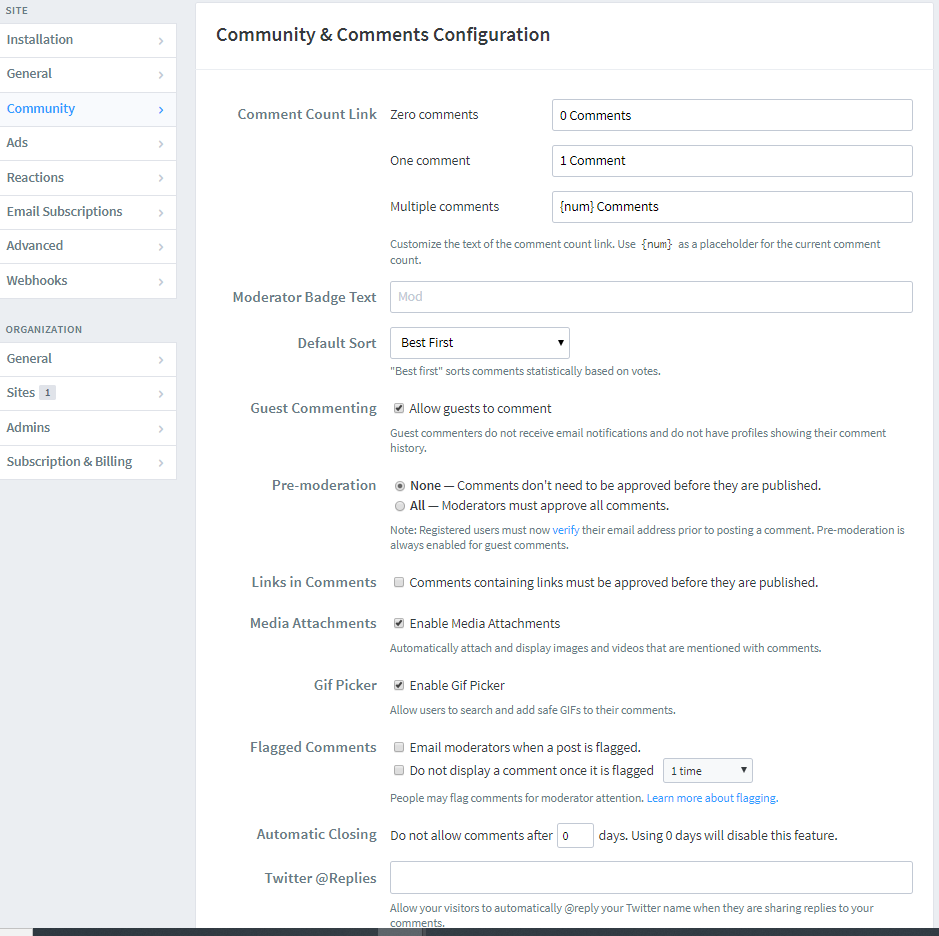
ログインしなくてもコメントできるようにするなど調整を行いました。

# ゲストとして投稿

「ゲストとして投稿する」にチェックを入れるとログインしなくても投稿できます。
メールアドレスは入力を求められますが、表示などはされないので安心してください。