テーマにvuepress-theme-meteorlxyを使っているのですが、author(記事を書いた人)の表示がされません。
このブログは、スタッフみんなで書く技術ブログなので、author表示のためにテーマを修正してみました。
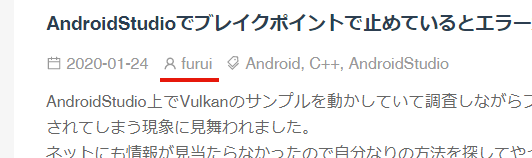
# テーマ変更後の表示

このような表示になります。
# アイコンデータの追加
まずアイコンを追加します。
vuepress-theme-meteorlxyのアイコンは、theme/components/iconfont.vueにあります。
icon-organizationを参考に以下のようなデータを追加しました。
<symbol
id="icon-peaple"
viewBox="200 150 700 850"
>
<path d="M824.2 699.9c-25.4-25.4-54.7-45.7-86.4-60.4C783.1 602.8 812 546.8 812 484c0-110.8-92.4-201.7-203.2-200-109.1 1.7-197 90.6-197 200 0 62.8 29 118.8 74.2 155.5-31.7 14.7-60.9 34.9-86.4 60.4C345 754.6 314 826.8 312 903.8c-0.1 4.5 3.5 8.2 8 8.2h56c4.3 0 7.9-3.4 8-7.7 1.9-58 25.4-112.3 66.7-153.5C493.8 707.7 551.1 684 612 684c60.9 0 118.2 23.7 161.3 66.8C814.5 792 838 846.3 840 904.3c0.1 4.3 3.7 7.7 8 7.7h56c4.5 0 8.1-3.7 8-8.2-2-77-33-149.2-87.8-203.9zM612 612c-34.2 0-66.4-13.3-90.5-37.5-24.5-24.5-37.9-57.1-37.5-91.8 0.3-32.8 13.4-64.5 36.3-88 24-24.6 56.1-38.3 90.4-38.7 33.9-0.3 66.8 12.9 91 36.6 24.8 24.3 38.4 56.8 38.4 91.4 0 34.2-13.3 66.3-37.5 90.5-24.2 24.2-56.4 37.5-90.6 37.5z" />
</symbol>
viewBoxの値は、いい感じになるように適当にいじってみました。
表示サイズや位置の微調整を、この値でいじってよいのかちょっと分からないです。
# TOPページの記事リストにauthor表示
TOPページの記事リストの各記事の表示は、theme/components/PostsListItem.vueを変更します。
作成日とカテゴリー表示の間に、以下を追加しました。
<span
v-if="post.frontmatter.author"
class="post-info-item"
>
<IconInfo
type="peaple"
:title="post.frontmatter.author"
>
{{ post.frontmatter.author }}
</IconInfo>
</span>
# 各記事ページにauthor表示
各記事ページの、作成日、タグなどの情報表示部分は、theme/components/PostMeta.vueを変更します。
こちらもリスト表示と同じように、作成日の後に追加します。
<span
v-if="$page.frontmatter.author"
class="post-info-item"
>
<IconInfo
type="peaple"
:title="$page.frontmatter.author"
>
{{ $page.frontmatter.author }}
</IconInfo>
</span>
# 各記事のマークダウンにauthorを記述
テーマを変更したので、各記事に誰の記事かauthorを入れます。
frontmatterにauthorの項目を追加するだけです。
---
tags:
- Android
- C++
- AndroidStudio
date: 2020-01-24
author: furui
title: AndroidStudioでブレイクポイントで止めているとエラーが起きる対処方法
---
記事の内容
# 次にやってみたいこと
authorをクリックすると、その人の書いた記事の一覧が出るようにしたいですね。
plugins/blogやplugins/blog-vuepressあたりをいじれば出来そうな気がします。