Netlifyは、GitHubやGitLab.comなどのリポジトリサービスにだけ対応していると思っていたのですが、自前サーバーにインストールしたGitLab-CEからも、Netlifyにデプロイできるっぽいので試してみました。
NetlifyのWEB UIからでは、GitLab.comしか指定できないので、netlifyのCLI「netlifyctrl」を使って設定します。
# netlifyctrlのインストール
https://github.com/netlify/netlifyctl#installation
Windowsで作業したので、Windows用のDirect Binary Install をダウンロードしました。
zipファイルを展開し、netlifyctl.exeにPATHを通します。
今回は、C:\Program Filesに保存し、PATHを追加。
PATHの編集方法は、
コントロールパネル>システム>システムの詳細設定
最近のWindows10はコントロールパネルになかなかたどり着けず、Windowsメニュー横の検索窓に「コントロールパネル」と入力してたどり着きました。
# netlifyのアカウント認証
>netlifyctl login
ブラウザが起動し、netlifyの認証ページが表示されるので、画面の指示に従って認証します。
# デプロイ設定
GitLab CEのリポジトリからcloneしたブログのプロジェクトフォルダに移動します。
その時のブランチが、デプロイに使われるので、デプロイ用のブランチになっていることを確認します。
# コマンド実行
>netlifyctl init --manual
Create a new site? (yes/no) yes
Site created ✔
# デプロイフォルダ指定
Directory to deploy (blank for current dir): (default: .) dist
ビルド後に公開するフォルダを指定。
# ビルドコマンド指定
Your build command (hugo build/yarn run build/etc): yarn build
ビルドするためのコマンドを指定。
# 設定確認
Configuration:
Repository: ssh://git@(GitLabCEのサーバー)/project/repository.git
Production branch: master
Publishing directory: dist
Build command: yarn build
Continue? (yes/no) yes
Configuring Continuous Deployment ...
設定を確認して、問題なければ次へ。
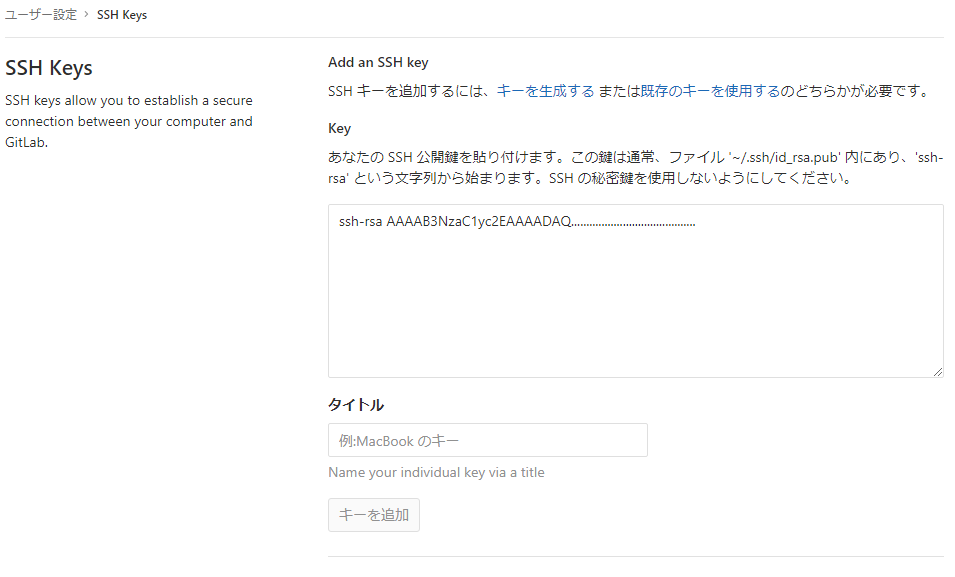
# sshキー設定
Give this Netlify SSH public key access to your repository:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQ.........................................
netlifyからgit cloneするためのsshキーが表示されるので、GitLab CEに設定します。

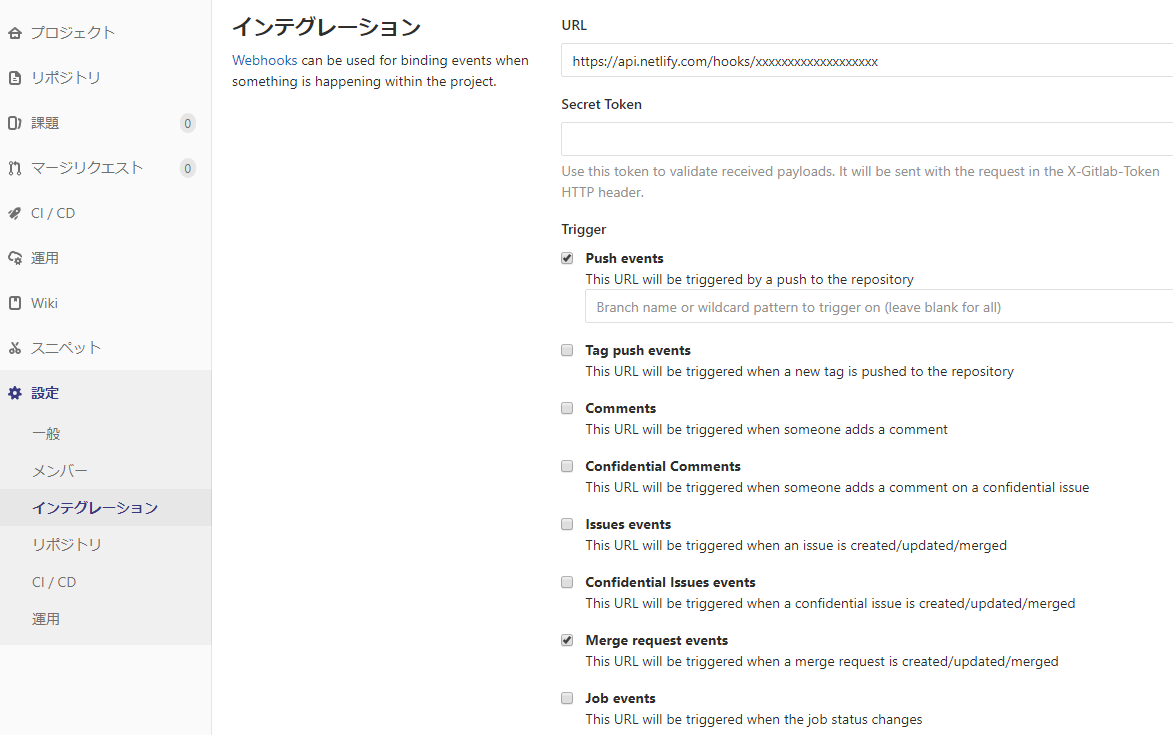
# Web Hook設定
Continue? (yes/no) yes
Configure the following webhook for your repository:
https://api.netlify.com/hooks/xxxxxxxxxxxxxxxxxxx
デプロイのために呼び出すWeb HookのURIが表示されるので、これもGitLab CEのプロジェクトに設定します。
プロジェクト>設定>インテグレーション

トリガーには、Push eventsとMerge request eventsを設定しました。
# 設定終了
Continue? (yes/no) yes
Success! Whenever you push to git, Netlify will build and deploy your site ?[32m✔?[0m
https://nifty-xxxxxxxxx.netlify.com
これでnetlify上に新しいサイトが作成されています。
netlifyのWEB管理画面からサイト名などの設定をしてデプロイ出来ました。